Divi is probably one of the best WordPress themes with lots of features.
Yes, Divi has a lot of customization features. But what if you wanted to go a step further?
Is there a WordPress plugin that can help you enhance your Divi theme?
I’m glad you asked.
Because today, I have an awesome plugin that I want to share with you.
This plugin is called Divi Booster and it adds 50 new configurations to your Divi theme. This includes customizations to your headers, footers, menus, sidebars, posts, pages, etc.
In this article, I will review the Divi Booster plugin and show you how it can help you improve your Divi theme.
Let’s get started.
What is Divi Booster?
Divi Booster is a WordPress plugin for Divi Theme that adds many additional customization options to your theme. With this plugin, you can make changes to your theme’s appearance without any coding. The plugin is also very fast and lightweight, so it doesn’t affect the performance of your website.
When you install the Divi Booster plugin, it is added to the Divi menu on your dashboard.
Here, as you can see, there are 12 categories. These accordions expand by clicking on them and reveal more options.
So, each category has many options that you can change to modify your Divi theme.
Let’s go through all these 12 categories and the customizations they have to offer.
Divi Booster Sitewide Settings
Within the site-wide settings category, there are 4 subcategories that you can modify. These are:
Icons
Layout
Links
Site Speed
Let’s take a look at these options.
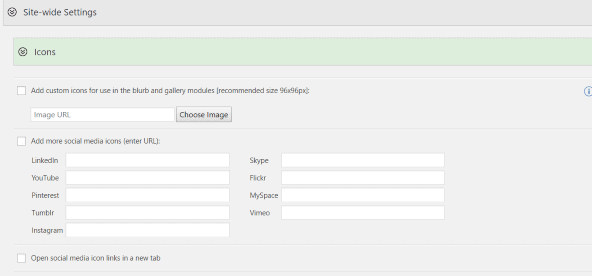
Icons
In the icon settings, you can add your own icons for the gallery, presentations and other modules. Divi Booster gives you the freedom to upload as many icons as you want.

The plugin also gives you the ability to upload your own social icons.
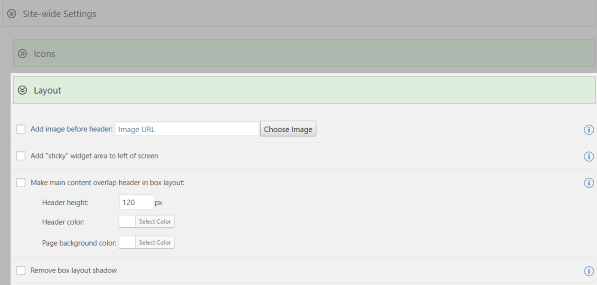
Layout
The Divi Booster plugin layout settings allow you to place an image above the header. You can also add a sticky widget, allow your content to overlap the header and remove the shadow from the box layout.

Links
There have been issues with scrolling anchor links in Divi Theme. This setting solves that problem.

Site Speed
Divi Booster allows you to enable compression so that your pages are compressed before they are sent to the visitor.

This helps improve the speed of your site.
Divi Booster Header Settings
The header settings in Divi Booster allow you to customize your header in Divi Theme.
Here are the subcategories in the header settings accordion:
Top Header
Main Header
Mobile Header
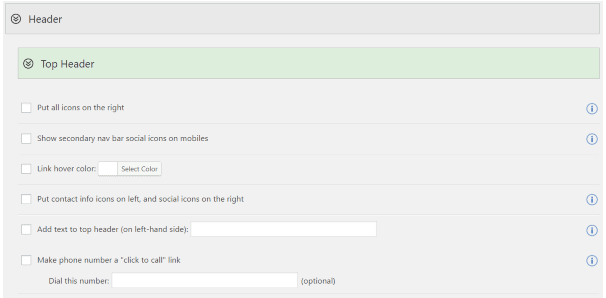
Top Header
With Divi Booster’s top header settings, you can customize your top header in many ways.

You can put all your icons on the right, display a secondary navigation bar of social icons on mobile, change the link hover color, move your contact information to the left, and more.
It also allows you to add text to the top header and make your phone number a “click to call” link.
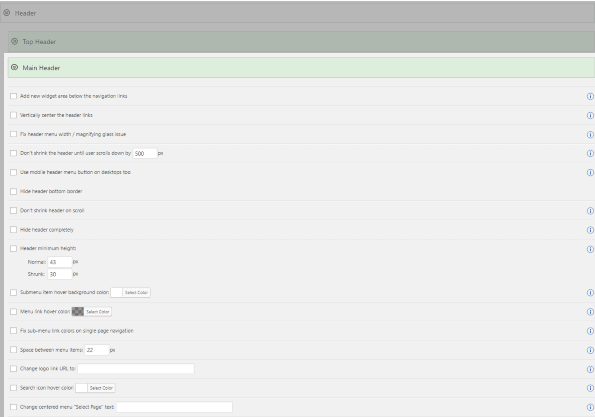
Main Header
Divi Booster has so many customization settings for your main header. This includes adding a new widget area below your navigation links, centering header links vertically, hiding the bottom border of the header, etc.

It also allows you to set the width of the header menu, prevent the header from shrinking when scrolling, set a minimum height for the header or hide the header completely.
Finally, some color options allow you to change the hover color of the submenu items, the hover color of the link and the hover color of the search icon.
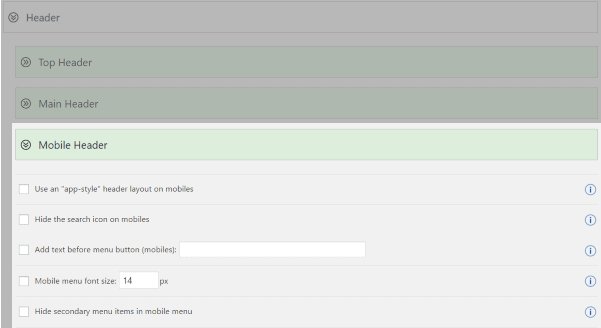
Mobile Header
Mobile header settings allow you to use an app-style layout, hide the search icon, add text before the menu and add secondary menu items to your mobile menu.

Divi Booster Publishing Settings
The publishing settings in Divi Booster allow you to make many customizations. You can make your selected images as large as the content area. There is also an option to prevent your selected images from being stretched.
In addition to featured image settings, you can also fix the responsiveness of comment buttons and prevent height cropping of featured posts.
Divi Booster Page Settings
This feature is very handy because it adds a layout option to your Divi Builder pages. This saves you from switching to layouts.
Divi Booster Sidebar Settings
In the Divi Booster plugin sidebar settings, you can change the background color of the sidebar and remove the dividing line.
Divi Booster Footer Settings
Footer settings allow you to center all footer links. You can also replace footer links with your own text or HTML code.
This also means you can add shortcodes to your footer.
Divi Booster Builder settings
The Divi Builder settings in Divi Booster also allow you to make changes to the standard builder and the visual builder.
Here’s what you can change in the standard builder.
Standard Builder
The standard builder settings allow you to set the module settings editor to full screen and also enable Divi Builder on custom publication types.
You can also set a minimum CTA button width in the standard builder settings.
Visual Builder
There’s not much customization here. But, it does show a hover border on modules. This is useful when using the visual builder on your Divi theme.
Divi Booster Module Settings
The module settings have a lot of customizations that you can do to improve your site. Here is what is included in the module settings section of Divi Booster.

Accordion: You can make your accordions closed by default and also make them closeable.
Presentations: you can enlarge the icons on the left.
Countdown: you can hide the initial zero of the days.
Gallery: you can change the number of images per line. You can also change their width, height, border color, hide titles, center images and disable the slide effect.
Full Width Header: You can bounce the scroll down icon in your full width header. Also, you can fix Internet Explorer’s full screen display issues.
Map: You can use your own 43×43 size image as a pin icon for your maps.
Portfolio: You can add space between project images in the grid view. There is also an option to prevent images from being cropped or stretched.
Post Navigation: Ability to exchange next and previous links.
Publication Slider: you can make the image on the slide a link to the publication if a Read More button is enabled in the publication slider.
Pricing table: you can use rounded corners, bullets for features and a strikethrough for features that are not available.
Inscription: possibility to use a horizontal style inscription.
Cursor: you can set your own default cursor height, add a background color, place images on the right, open links in a new tab, disable the slide effect, and more.
Text: You can increase the spacing around bulleted lists.
These are the features available in Divi Booster’s module settings. Let’s take a look at the Divi Booster plugin settings and see what it has to offer.
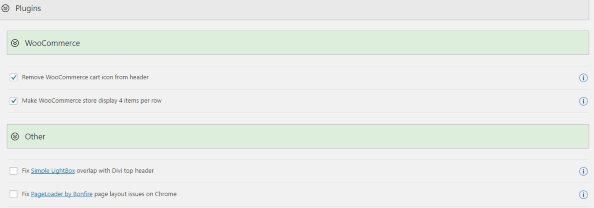
Divi Booster Plugin Settings
There are options for WooCommerce and other plugins in the Divi Booster plugin settings.
In the WooCommerce settings, you can remove the cart icon and also make the store display four items per row.

The other settings just help you solve issues like the simple lightbox header overlap issue and page loader layout issues.
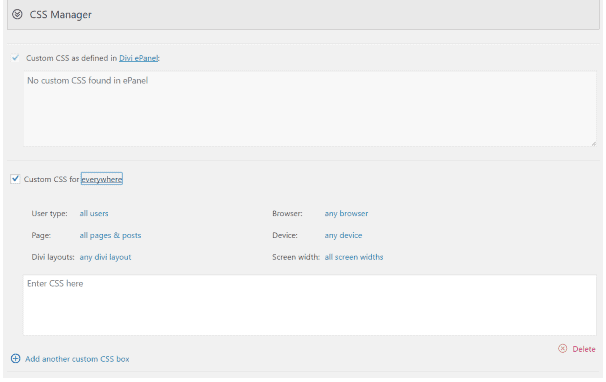
Divi Booster CSS Manager Settings
You can add your own custom CSS in the Divi Booster plugin CSS manager. There are options to choose where your custom CSS will be applied.

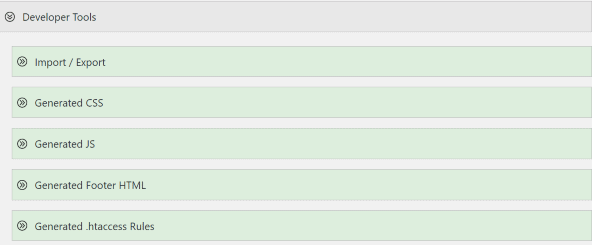
Divi Booster Developer Tools Settings
You can import/export plugin settings, use inline CSS and JavaScript, disable minification, and view the plugin’s .htacess file.

Final verdict: Is Divi Booster worth it?
I’ve covered all the features included in this plugin and there’s no doubt that Divi Booster provides some great features to help you expand Divi Theme’s options and improve it.
But the question that needs to be answered now is:
Is Divi Booster really worth it?
The plugin costs $19 and can be used on as many websites as you want. There is no licensing or key system for the plugin. So, you can just buy and use the plugin right away.
At the price of $19, I think Divi Booster is a good plugin and I recommend it if you want to extend the capabilities of your Divi theme and go further.
The plugin is really fast and has a ton of options that don’t require any extra work.
My final verdict is that you should get the plugin and try it yourself. And once you use the plugin, share your thoughts with us below.
